Hello World version 2 ตอนที่ 1
ในบทความที่แล้ว เราได้เรียนรู้วิธีการเปลี่ยนฉากหลัง (background) และการใช้คำสั่ง Say ที่อยู่ภายใต้ชุดคำสั่ง Looks มาสร้างโปรเจ็ค Hello World ไปกันแล้ว ในบทความนี้เราจะมาดูวิธีการสื่อสารไปยังผู้ใช้แบบอื่นๆกันบ้างนะครับ ตัวอย่างของเรารอบนี้ยังคงเป็นการทำ Hello World แต่จะเป็นยังไง ต้องลองไปดูกันครับ ส่วนคนที่ยังไม่ได้อ่านบทความที่แล้ว สามารถไปอ่านก่อนได้ที่ลิงค์นี้นะครับ Hello World version 1
ไอเดียของ Hello World version 2 ที่เราจะทำกันวันนี้คือ เราจะให้เจ้าเหมียวของเราเดินทางไปยังประเทศต่างๆรอบโลก ซึ่งในโปรเจคนี้เราจะให้เจ้าเหมียวเริ่มต้นที่ประเทศไทย จากนั้นเดินทางไปยังญี่ปุ่น อเมริกา ฝรั่งเศส แล้วก็กลับมายังประเทศไทยอีกครั้ง ทุกครั้งที่ไปถึงแต่ละประเทศเจ้าเหมียวก็จะพูด Hello ประเทศนั้นๆ ซึ่งการพูดของเจ้าเหมียวครั้งนี้ แทนที่จะทำให้มีแค่คำพูดในบอลลูนธรรมดา เราจะทำให้มีเสียงพูดออกมาด้วย พอเราได้ไอเดียสิ่งที่จะทำแล้ว มาเริ่มทำโปรเจ็คกันเลยดีกว่า
เราสามารถเริ่มต้นด้วยการสร้างโปรเจ็คใหม่แล้วตั้งชื่อว่า Hello World v2 ได้เลย แต่ในที่นี้ผมจะสร้างโปรเจ็ค Hello world 2 โดยก๊อปปี้มาจาก Hello World 1 เพื่อจะแสดงวิธีการ clone โปรเจ็คให้ดูนะครับ
ขั้นแรกให้เปิดโปรเจ็ค Hello World version 1 ที่เราเคยสร้างกันเมื่อครั้งที่แล้วขึ้นมาก่อน ด้วยการไปที่ My Stuff หาโปรเจ็ค Hello World แล้วกดปุ่ม See inside

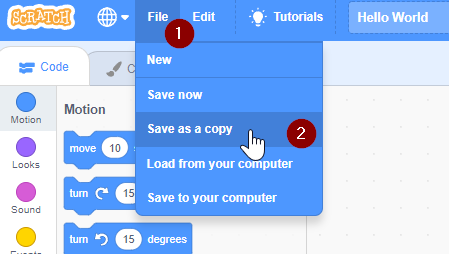
หลังจากโปรเจ็คโหลดมาแล้ว ให้กดไปที่ File > Save as a copy

เมื่อทำเสร็จแล้ว scratch จะทำการโหลดซักครู่แล้วเราก็จะได้โปรเจ็คใหม่ขึ้นมาที่เหมือนกับโปรเจ็คก่อนหน้าทุกอย่าง แต่มีชื่อตามท้ายว่า copy ให้เราเปลี่ยนเป็นชื่อที่เราอยากได้เลยครับ ในที่นี้เราจะใช้ชื่อ Hello World v2

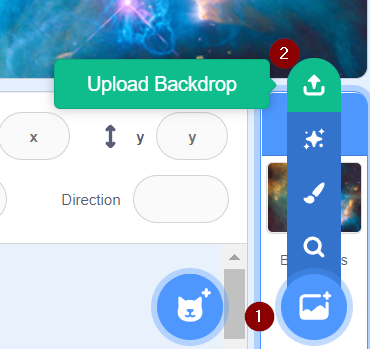
เมื่อเรา clone โปรเจ็คมาแล้ว ขั้นตอนต่อไป มารวบรวมรูปภาพที่เราต้องการใช้ในโปรเจ็คนี้กันก่อนนะครับ จากไอเดียที่เรามีเราต้องการรูปประเทศไทย ญี่ปุ่น อเมริกา และฝรั่งเศสครับ ผมจะโหลดรูปจาก https://www.pexels.com นะครับ เมื่อได้รูปมาแล้ว เราก็เริ่มจากการใส่ backdrop ทั้งสี่รูปนี้เข้าไปก่อนเลยครับ โดยวิธีการทำจะแตกต่างจากคราวที่แล้วนิดนึงนะครับ โดยคราวที่แล้วเราจะเลือกรูปที่ scratch เตรียมไว้ให้เราเลย แต่คราวนี้เราจะ upload รูปที่เราดาวน์โหลดมาเมื่อกี้ขึ้นไปบน scratch ซึ่งวิธีการก็ง่ายนิดเดียวครับ เพียงแค่เลือกที่ backdrop แล้วเลือก Upload Backdrop จากนั้นให้เลือกไฟล์ที่ต้องการทั้งหมดเพื่อโหลดในทีเดียวเลย


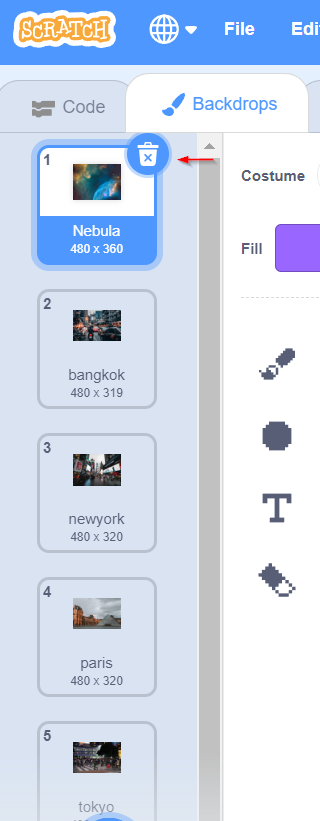
จากนั้น scratch จะสลับมา tab backdrop แล้วแสดงรูปที่เราทำการอัพโหลดรูปทั้งหมดขึ้นมา จะเห็นว่าเรามี backdrop ที่ชื่อ Nebula นั่นก็เป็นเพราะเราก๊อปปี้โปรเจ็คมาจากบทความแรกนั่นเอง ให้เราทำการลบ Backdrop ที่ไม่ต้องการทิ้ง ด้วยการเอาเมาส์ไปวางบน backdrop นั้นแล้วกดรูปถังขยะ จากนั้นให้เรา drag backdrop ไปตามลำดับที่เราต้องการ

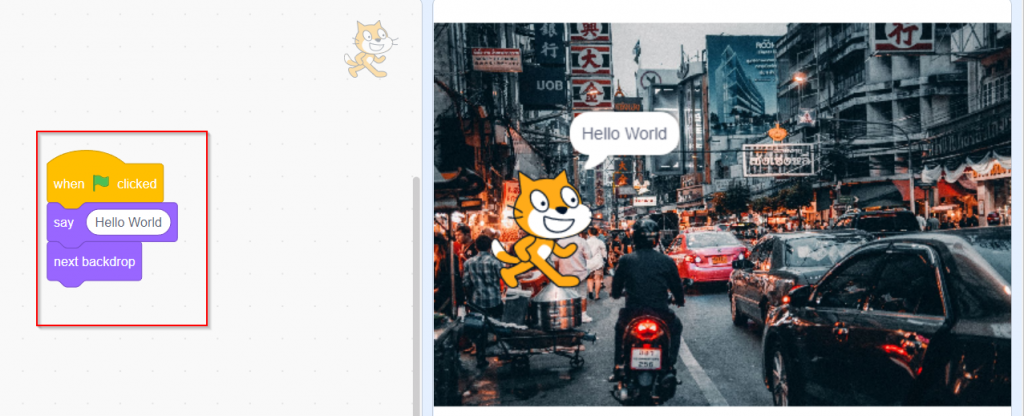
เมื่อเราจัดการ backdrop เสร็จแล้ว คราวนี้เราก็สามารถเปลี่ยนฉากหลังได้โดยใช้คำสั่ง next backdrop ที่อยู่ในชุดคำสั่ง looks เมื่อทำเสร็จแล้ว หากเราลองรันดู (ด้วยการกดปุ่มธงเขียว) ฉากหลังก็จะเปลี่ยนไปเรื่อยๆ ตามลำดับที่เรากำหนดไว้

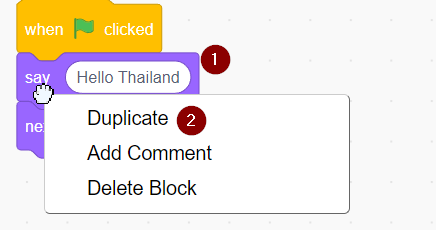
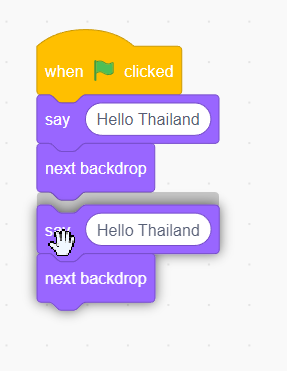
คราวนี้เราต้องการให้ backdrop เปลี่ยนจาก ประเทศไทย ญี่ปุ่น อเมริกา และกลับมาไทยอีกรอบ พร้อมกับเจ้าเหมียวที่พูด Hello ประเทศต่างๆ เรามาลองทำแบบตรงตัวกันดูครับ โดยขั้นแรก ให้เราเปลี่ยนคำพูดจาก Hello World ไปเป็น Hello Thailand ก่อนครับ จากนั้นให้เราคลิกขวาไปที่ Say แล้วเลือก Duplicate แล้ววางต่อท้ายไปครับ จากนั้นให้ลองรันดูจะเห็นว่าฉากหลังไปเปลี่ยนไปอย่างที่เราคาดไว้ ทำไมถึงเป็นยังงั้น?!! ลองคิดกันดูนะครับ แล้วเดี๋ยวเราไปหาคำตอบกันต่อด้านล่าง


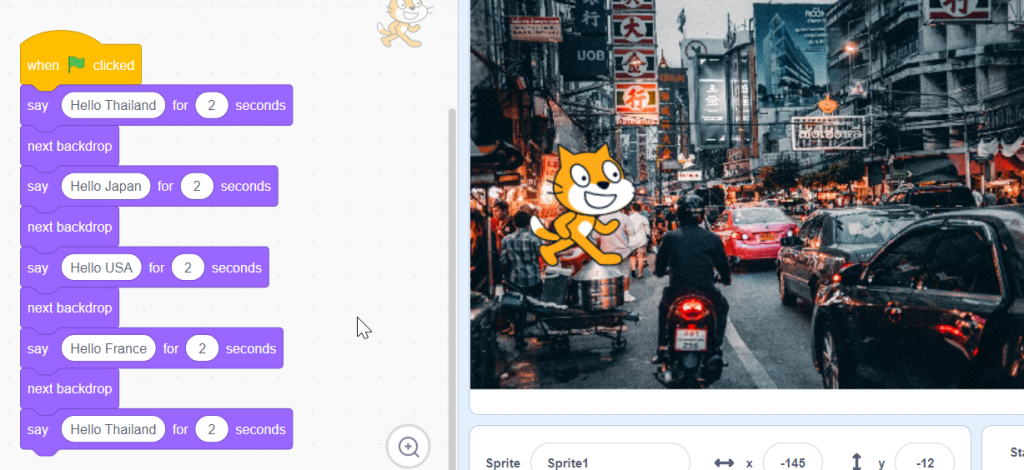
คิดออกกันมั้ยครับว่าทำไมผลลัพธ์ถึงไม่เป็นอย่างที่คิด คำตอบก็คือเพราะว่า backdrop ถูกเปลี่ยนเร็วเกินไปจนเรามองไม่ทัน วิธีแก้ก็คือให้เราเปลี่ยนจาก say ไปเป็น say … for … seconds

คราวนี้เราก็จะได้โค้ดเริ่มต้นกันแล้วนะครับ เพื่อไม่ให้เนื้อหาหนักเกินไปวันนี้เราจะหยุดเท่านี้ก่อน แล้วจะมาดูตอนที่สองกันต่อในครั้งหน้านะครับ แต่ก่อนจะจากไป มาสรุปสิ่งที่เราได้เรียนรู้กันวันนี้กันก่อนนะครับ
- การ copy โปรเจ็คของเดิมขึ้นมาใหม่
- การเปลี่ยนฉากหลังไปเรื่อยๆ
- การใช้ say …. for … seconds
หวังว่าบทความนี้จะช่วยให้เราได้ไอเดียเริ่มต้นในการเขียนโปรแกรมกันไปบ้างนะครับ ในบทความหน้านอกจากจะให้เจ้าเหมียวพูด เราจะมาทำให้เจ้าเหมียวของเราเดินข้ามประเทศไปกันด้วย แล้วเจอกันบทความหน้าครับ
Pingback: Hello World version 2 ตอนที่ 2 - Scratch Thailand
Pingback: Hello World version 1 - Scratch Thailand